What is HTML ?
HTML or HyperText Markup Language is the standard markup language used to create web pages.
HTML is written in the form of HTML elements consisting of tags enclosed in angle brackets (like ""). HTML tags most commonly come in pairs like <"h1"> and <"/h1">, although some tags represent empty elements and so are unpaired, for example <"img /">. The first tag in a pair is the start tag, and the second tag is the end tag (they are also called opening tags and closing tags).
A web browser can read HTML files and compose them into visible or audible web pages. The browser does not display the HTML tags, but uses them to interpret the content of the page. HTML describes the structure of a website semantically along with cues for presentation, making it a markup language rather than a programming language.
History Behind HTML
In 1980, physicist Tim Berners-Lee, who was a contractor at CERN, proposed and prototyped ENQUIRE, a system for CERN researchers to use and share documents. In 1989, Berners-Lee wrote a memo proposing an Internet-based hypertext system.
The first web browser, Mosaic, was introduced in 1993. A year later Netscape, based on Mosaic, was introduced and the net began to become popular. HTML was used in both browsers, but there was no "standard" HTML until the introduction of HTML 2.0. HTML 2.0 was first published in 1995.* HTML 3.0 was published two years later and 4.01 two years after that. HTML 4.01 has been the work horse of the net ever since.
HTML5 is a cooperation between the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG). WHATWG was working with web forms and applications, and W3C was working with XHTML 2.0. In 2006, they decided to cooperate and create a new version of HTML.
About HTML5
HTML5 is the latest standard for HTML. HTML5 was designed to replace both HTML 4, XHTML, and the HTML DOM Level 2.
It was specially designed to deliver rich content without the need for additional plugins. The current version delivers everything from animation to graphics, music to movies, and can also be used to build complicated web applications.
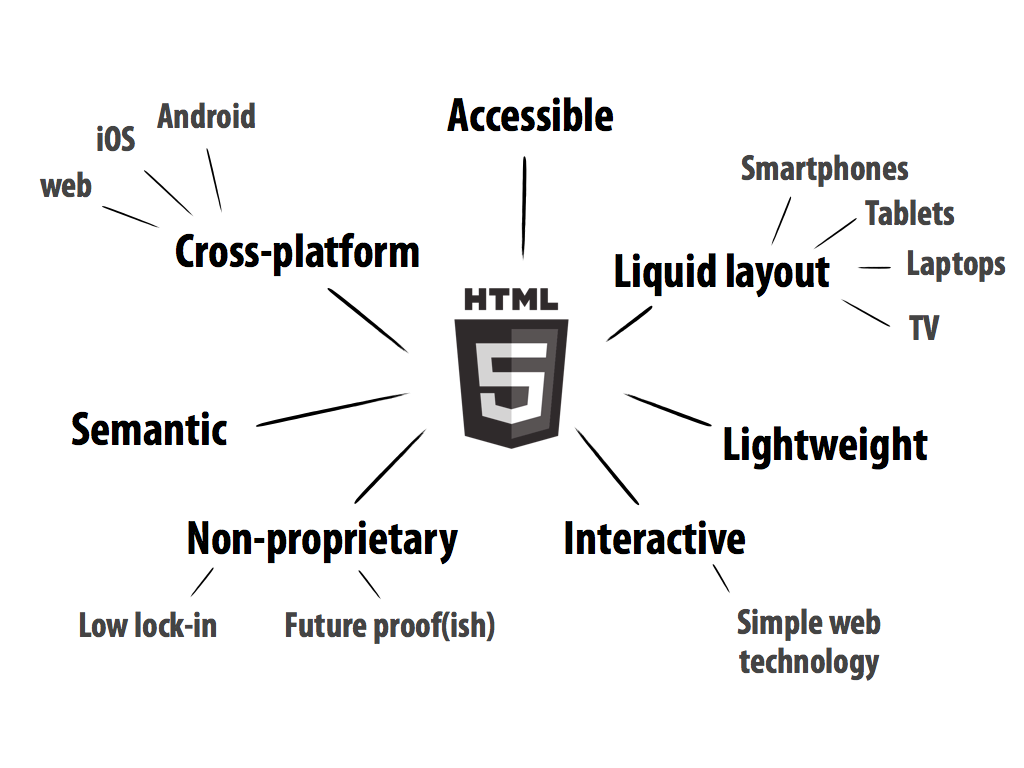
Why HTML5 ?
HTML or HyperText Markup Language is the standard markup language used to create web pages.
HTML is written in the form of HTML elements consisting of tags enclosed in angle brackets (like ""). HTML tags most commonly come in pairs like <"h1"> and <"/h1">, although some tags represent empty elements and so are unpaired, for example <"img /">. The first tag in a pair is the start tag, and the second tag is the end tag (they are also called opening tags and closing tags).
A web browser can read HTML files and compose them into visible or audible web pages. The browser does not display the HTML tags, but uses them to interpret the content of the page. HTML describes the structure of a website semantically along with cues for presentation, making it a markup language rather than a programming language.
History Behind HTML
In 1980, physicist Tim Berners-Lee, who was a contractor at CERN, proposed and prototyped ENQUIRE, a system for CERN researchers to use and share documents. In 1989, Berners-Lee wrote a memo proposing an Internet-based hypertext system.
The first web browser, Mosaic, was introduced in 1993. A year later Netscape, based on Mosaic, was introduced and the net began to become popular. HTML was used in both browsers, but there was no "standard" HTML until the introduction of HTML 2.0. HTML 2.0 was first published in 1995.* HTML 3.0 was published two years later and 4.01 two years after that. HTML 4.01 has been the work horse of the net ever since.
HTML5 is a cooperation between the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG). WHATWG was working with web forms and applications, and W3C was working with XHTML 2.0. In 2006, they decided to cooperate and create a new version of HTML.
About HTML5
HTML5 is the latest standard for HTML. HTML5 was designed to replace both HTML 4, XHTML, and the HTML DOM Level 2.
It was specially designed to deliver rich content without the need for additional plugins. The current version delivers everything from animation to graphics, music to movies, and can also be used to build complicated web applications.
Why HTML5 ?
- The need for external plugins (like Flash) should be reduced.
- Error handling is easier than in previous versions.
- Scripting has been replaced by the markups.
- HTML5 is device-independent.
- The development process is visible to the public.
- The <"canvas"> element for 2D drawing.<"/canvas">
- The <"video"> and <"audio"> elements for media playback.<"/audio"><"/video">
- Support for local storage.
- New content-specific elements, like <"article">, <"footer">, <"header">, <"nav">, <"section"><"/section"><"/nav"><"/header"><"/footer"><"/article">
- New form controls, like calendar, date, time, email, url, search.
- HTML5 is also cross-platform. It is designed to work whether you are using a PC, or a Tablet, a Smartphone, or a Smart TV.
- All major browsers (Chrome, Firefox, Internet Explorer, Safari, Opera) support the new HTML5 elements and APIs, and continue to add new HTML5 features to their latest versions.
- The HTML 5 working group includes AOL, Apple, Google, IBM, Microsoft, Mozilla, Nokia, Opera, and hundreds of other vendors.
Future of HTML5
In near future 2014-2017, HTML5 will “gain significant traction as a technology for several classes of apps” such as “content-based publishing apps for magazines and electronic books” and enterprise apps. Also, hybrid apps will represent a large share of HTML5-based applications over the next years.





0 comments:
Post a Comment